박상권의 삽질블로그
[안드로이드/Android]style테마 활용으로 노가다코딩 줄이는 방법 본문
안드로이드 개발자들이 모여있는 오픈채팅방에 참여해보세요 .
Q&A 및 팁을 공유하는 방입니다..
오픈채팅방 참여
블로그를 Medium으로 옮겨서 운영하고 있습니다.
앞으로 새로운 글은 모두 미디엄 블로그를 통해서 올릴 예정입니다.
미디엄에서 다양하고 유익한 포스팅을 살펴보세요
미디엄 블로그 보기
이번에 '클린 아키텍처'를 주제로 온라인 강의를 개설하게 되었습니다 🎉
평소 오픈채팅방이나 여러 커뮤니티에서 '클린 아키텍처'와 관련된 질문들이 많았는데요. 이를 해결해줄 수 있는 마땅한 강의가 없었던것 같습니다.
평소 '클린 아키텍처' 에 대한 궁금증이나 관심이 있으셨던 분들이 수강해보시면 도움이 될것 같아요
강의 살펴보기
우리는 안드로이드를 개발하면서 정말 많은 화면을 만들고 그에 맞는 layout xml파일을 만듭니다.
가끔 화면을 구성하다보면 View 안에 설정값들이 거의 똑같고 일부만 다른 경우를 볼 수 있습니다.
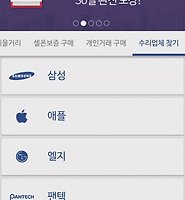
아래 화면의 경우 [공지사항],[홈페이지],[페이스북] 등의 메뉴들이 모두 같은 padding,margin,textcolor 등등을 가지고 있고 text내용만 다른것을 확인해 볼 수 있습니다.
이러한경우 보통 우리는 TextView를 만들고 원하는 padding,margin등등을 준 뒤에 해당 코드를 계속 복사/붙여넣기 노가다 작업을 합니다.
예를들어 각 TextView가 아래와 같이 구성되어있다고 가정해 보겠습니다.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="15dp"
android:paddingRight="3dp"
android:paddingLeft="8dp"
android:textColor="@color/white"
android:background="@color/custom_main"
/>
만약 이런 뷰를 여러개 생성해야한다면 우리는 c,v를 이용해 끝없이 복사/붙여넣기를 할것입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="15dp"
android:paddingRight="3dp"
android:paddingLeft="8dp"
android:textColor="@color/white"
android:background="@color/custom_main"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="15dp"
android:paddingRight="3dp"
android:paddingLeft="8dp"
android:textColor="@color/white"
android:background="@color/custom_main"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="15dp"
android:paddingRight="3dp"
android:paddingLeft="8dp"
android:textColor="@color/white"
android:background="@color/custom_main"
/>
.
.
.
</LinearLayout>
이러한 방식의 문제는 효율적이지못한 코드라는것도 있지만 설정값을 수정하는것에 대해서 유연하게 대처할 수 없습니다.
만약 8dp로 되어있는 paddingLeft값을 변경하고자 하는경우 모든 TextView의 paddingLeft값을 찾아서 한땀한땀 수정해주어야 합니다.
안드로이드에서 style을 잘 활용하면 이런 노가다작업과 수정작업에 유연하게 대처할 수 있습니다.
1. style.xml에 원하고자하는 View의 설정값들을 정의해줍니다.
<style name="CustomTextView" parent="@android:style/Widget.TextView">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginLeft">5dp</item>
<item name="android:layout_marginRight">10dp</item>
<item name="android:layout_marginBottom">15dp</item>
<item name="android:paddingRight">3dp</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:textColor">@color/white</item>
<item name="android:background">@color/custom_main</item>
</style>
2. layout의 해당 TextView에서는 이 style을 적용시켜 줍니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
style="@style/CustomTextView"
/>
<TextView
style="@style/CustomTextView"
/>
<TextView
style="@style/CustomTextView"
/>
.
.
.
</LinearLayout>
style.xml에서 정의해둔 설정대로 모든 TextView가 적용받게 됩니다.
만약 일부 설정값들을 변경하고싶은경우 style.xml에서 수정해주기만하면 이를 참조하는 모든 TextView가 변경됩니다.
이를 잘 응용하면 기본 Base style을 만들어두고 또 이를 상속받아 각각에서 필요한것들을 style에 정의 해둔뒤 여러 layout에서 활용할 수 있습니다.
불필요한 노가다 작업과 설정값 변경작업도중 누락되는것을 막기위해 유용한 방법으로 style.xml을 많이 활용하시기 바랍니다.
감사합니다.
'IT > Android-TIP (한글)' 카테고리의 다른 글
| [안드로이드/Android]CoordinatorLayout Behavior를 이용해 FooterView 숨기기/보여주기 (5) | 2015.11.25 |
|---|---|
| [안드로이드/Android]CustomView를 만들어서 재사용하기 (6) | 2015.11.02 |
| [안드로이드/Android]유용한 라이브러리 - Glide-Transformations(이미지 변형) (1) | 2015.10.16 |
| [안드로이드/Android]Debug/Release에 따라 다른 Google API KEY 넣기 (0) | 2015.08.28 |
| [안드로이드 스튜디오]로그캣(logcat) 색깔 바꾸기 (1) | 2015.08.19 |